I always felt, and still feel, it is a great thing to have someone pin an image or content from my blog. I love that people see something they like so much on my site that they would want to share with the rest of the world. But some people for whatever reason are very protective of their images and photos and just do not want them out there.
Having said all this, Mumma's Corner is definitely pinterest-friendly and I am happy to see anyone pin anything from my little corner of the world. I saw these buttons at The Paper Mama that I now use on my sidebar and thought I'd share so that whenever someone is visiting your site, they know whether its okay or not okay to pin from it.
Also, I finally figured out how to add a "pin it" button to the end of your posts so your readers can easily pin something from your blog and automatically have the link-back on said image. If you try to copy/paste the code on Pinterest you will find that it does not work on blogger, so here is how you do it on your blogspot:
Step 1:
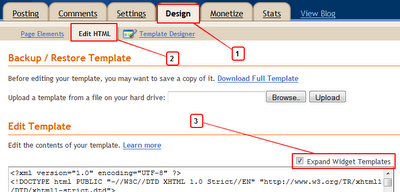
In your Blogger Dashboard, Click "Design" > "Edit HTML" > Click the box that reads "Expand Widget Template"
Step 2:
Find the following piece of code in your blog's html: <data:post.body/>
*Tip: click control or command key and the "f" key simultaneously to search for the code to easily find it.
Step 3:
To have the "pin it" button at the beginning of every post, copy and past the following code directly above/before the <data:post.body/> code.
To have the "pin it" button at the end of every post, copy and past the following code directly below/behind the <data:post.body/> code.
"Pin it" Button code:
<a class='pin-it-button' count-layout='none' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'>Pin It</a>
<a href='javascript:void(run_pinmarklet())' style='margin-left:-46px; width:43px; height:20px; display:inline-block;'/>
<script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/>
<script type='text/javascript'>
function run_pinmarklet() {
var e=document.createElement('script');
e.setAttribute('type','text/javascript');
e.setAttribute('charset','UTF-8');
e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r=' + Math.random()*99999999);
document.body.appendChild(e);
}
</script>
<a href='javascript:void(run_pinmarklet())' style='margin-left:-46px; width:43px; height:20px; display:inline-block;'/>
<script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/>
<script type='text/javascript'>
function run_pinmarklet() {
var e=document.createElement('script');
e.setAttribute('type','text/javascript');
e.setAttribute('charset','UTF-8');
e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r=' + Math.random()*99999999);
document.body.appendChild(e);
}
</script>
More features and how-to's at Spiceupyourblog.com
Happy (& Safe) Pinning :)






thanks for sharing, this is so helpful
ReplyDeletePinterest is a great way to socialized with everyone :)
I love Pinterest's unique interface :)
Just in case you haven't heard. There's also another site developed for Pinterest user to submit their favorite pins, discuss and do social voting as well. You might want to check it out.
www.pinfaves.com
don't forget to vote, there's a $15 Amazon Card weekly for the most votes :D
if you are not sure about it, you can visit http://blog.pinfaves.com/
I really appreciate your post. Thanks for sharing such an useful information.
ReplyDelete那麼,這是一個很好的,我一直在尋找。 感謝分享這些信息的東西。
ReplyDeleteWell, it’s a nice one, I have been looking for. Thanks for sharing such informative stuff.
ReplyDeleteThis message is brilliant.
ReplyDeleteNew Company - https://www.crunchbase.com/organization/ussitedir
ReplyDelete